
Pourquoi ce site ?
Le secret derrière la création de ce site
L'idée
Après 5 ans intenses dédiés à la création et à la croissance d'une start-up, j'ai décidé de faire une pause pour réfléchir à mon avenir professionnel. Dans l'espoir de me "réinventer" (même si je n'affectionne pas particulièrement ce terme à la mode).
Depuis 1 an, je fais des formations pour être à jour sur les technologies émergentes, je réalise des expérimentations sur des sujets qui m'intéressent, peut-être pour aboutir un jour sur une start-up. En parallèle, mes recherches m'ont apporté une conscience écologique et de justice sociale. Je souhaite donc m'investir dans un ou plusieurs projets sur cette thématique.
Comme ce n'est pas forcément évident de trouver un travail épanouissant et avec du sens, j'ai décidé de créer un site pour me "vendre" un peu mieux. C'est aussi l'occasion pour moi de faire un exercice pas très naturel, étant un peu timide et pensant souvent que mon avis n'est pas forcément utile à des inconnus. Et d'un point de vue technique, ça me permet d'expérimenter des technologies nouvelles que je connais peu en pratique (Jamstack, servless functions...)
La partie technique
Créer un nouveau site est l'occasion de se frotter à des technologies que je ne maitrise pas totalement, dans le but d'apprendre. Un des écueils que j'ai vécu précédemment était de tout coder soi même juste "parce qu'on peut", et aussi il faut dire car les solutions clés en main ne sont souvent pas adaptées. Même si des solutions no code tout-en-un d'une qualité impressionnante fleurissent ces dernières années, elles sont souvent contraintes et ne permettent pas d'avoir la qualité d'une solution codée. Dans mon expérience précédente, la landing page et le blog étaient initialement codés entièrement. Devant les demandes rapides du marketing, le blog et des landing pages spécifiques avaient été migrés vers Hubspot, le problème étant que les équipes marketing n'étaient pas tout à fait autonomes et avaient quand même des demandes spécifiques aux équipes techniques sur une plateforme propriétaire et peu souple que eux-même ne connaissaient pas. En bref, la solution CMS n'était pas idéale non plus.
Depuis quelques années, on trouve des solutions labellisées Jamstack, servant à automatiser un certain nombre de tâches rébarbatives (optimisations d'images, bundling, SEO, construction du backend...) pour avoir un rendu professionnel en un temps très court. Après avoir fait une veille technologique, je choisis une stack assez populaire, permettant de déployer et gérer le site entièrement gratuitement :
- GatsbyJS : framework de génération de sites
- Strapi : headless CMS (gestion du contenu)
- Netlify : déploiement du site GatsbyJS
- Heroku : déploiement de Strapi
- Cloudinary : gestion des médias
Ma préférence aurait été d'utiliser Nuxt plutôt que Gatsby en frontend, car basé sur le framework Vue, mais à l'heure de mes choix il n'était pas encore disponible en version 3, compatible avec Vue 3 et Vite. De plus il offre moins d'automatisation et de plugin que Gatsby. Dans un futur proche, j'expérimenterai la génération de sites par Nuxt.
Backend : Strapi + Heroku + Cloudinary
La partie Backend est gérée par Strapi. Strapi fait partie des outils dits "Headless CMS", qui permettent de gérer le contenu du site que l'on veut publier. Comme par exemple les titres, logos, organisation des sections, articles de blog...
L'installation pour la partie dev se fait très simplement, en utilisant yarn on peut créer le backend en moins de 2 minutes.
Ensuite, l'utilisation de Strapi est assez intuitive, il existe beaucoup de tutoriaux et de starters pour démarrer. Dans mon cas personnel, j'ai utilisé en base le starter pour créer des landing pages avec Strapi et celui pour créer un blog :
Grâce à ces starters, on ne commence pas par un feuille blanche, la plupart des besoins sont couverts par ces 2 starters, et on peut comprendre les best practices pour créer du contenu pour Strapi.
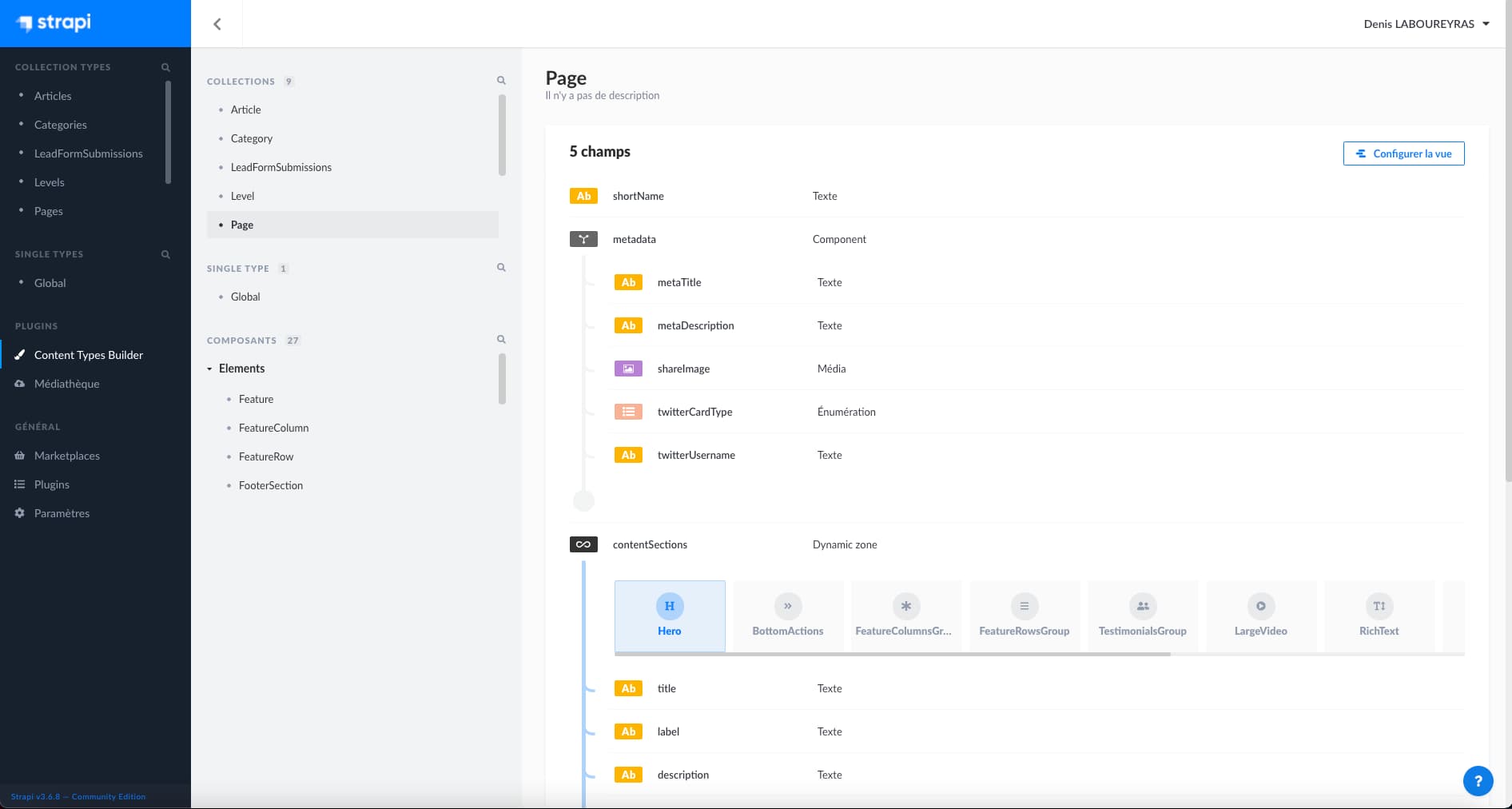
La 1ère phase de construction d'un backend Strapi est de constituer son modèle. On modèle les types de données, les référentiels, et enfin le modèle pour le contenu. Dans notre cas, il y a 2 collections de données principales, une pour créer des pages, une pour créer des articles de blog.

Par exemple sur cet écran, on voit différents types de données attachés à une page. Ce qui est intéressant, c'est que la page peut posséder une liste de composants, on peut donc assez finement modifier le contenu des pages. La landing page contient un composant Hero, un autre avec des colonnes, des lignes... alors que les pages de conditions d'utilisations ou respect de la vie privée seulement un bloc de markdown pour pouvoir écrire toutes les clauses.

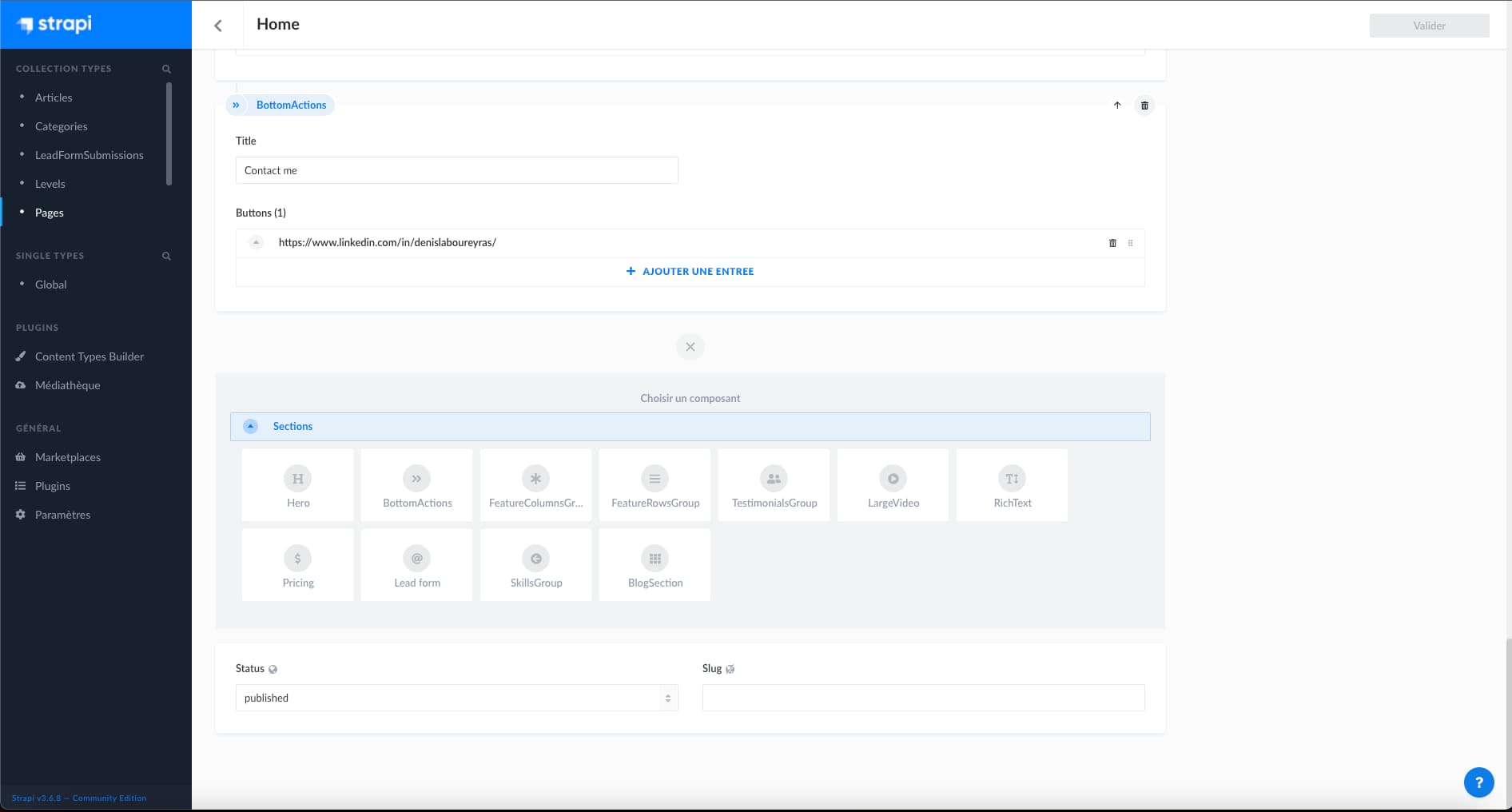
Une fois le modèle finalisé, il suffit juste de remplir le contenu dans les écrans dédiés, cf. l'écran ci-dessus. De plus avec l'ajout d'un plugin internationalisation, il est assez facile de traduire le contenu des différentes pages. Bref l'expérience no code sur cette partie de création du site est assez grisante, en quelques heures on peut avoir un backend prêt à l'emploi, sans avoir à développer beaucoup d'écrans spécifiques.
Le déploiement est en revanche un peu plus complexe à mettre en oeuvre, surtout dû à un manque de documentation sur le sujet. L'idée de Strapi est de proposer un outil open source qu'on peut déployer n'importe où, ce qui a beaucoup d'avantages mais ne propose pas encore de solutions SaaS pour déployer directement une fois le modèle prêt. Dans l'optique de déployer à moindre coût le backend, j'ai choisi d'utiliser Heroku. Le déploiement, choix de la base de données (PostgreSQL), se font assez facilement.
La surprise (de taille) quand on utilise l'offre gratuite de la plateforme est au niveau des medias (images, vidéos). Comme ils sont stockés sur des disques éphémères chez Heroku, ils disparaissent régulièrement... Après quelques recherches, on peut utiliser le service Cloudinary, il existe un plugin Strapi pour uploader les medias sur ce service automatiquement, et cela permet de les garder de façon permanentes.
Au final, à part quelques difficultés sur le déploiement, la solution reste assez simple à maitriser et permet très rapidement de générer du contenu, cela hébergé de plus gratuitement.
Frontend
La partie Frontend est gérée par Gatsby + Netlify. Comme pour la partie backend, j'ai utilisé les starters pour démarrer les développements.
Contrairement à la partie backend, il faut avoir un certain nombre de connaissances en informatiques pour pouvoir mettre au point la solution. Gatsby est basé sur le framework React, donc il faut le maitriser, ainsi que le langage Javascript. Gatsby récupère les données stockées par Strapi via un plugin et les expose en GraphQL. Avec un service de requêtage pour construire les pages React. Gatsby apporte un certain nombre de fonctionnalités clés en main :
- Build automatisé pour générer le site
- Optimisation des images
- Plugins nombreux
Pour maitriser Gatsby, je vous conseille les 2 cours de Frontend Masters de Jason Lengstorf sur le sujet :
Cela permet de mieux comprendre le fonctionnement interne de Gatsby, et de maitriser la construction du site. Une fois les concepts de Gatsby maitrisés (routing, génération des pages, liens, localisation, optimisations d'images, modules CSS...), le projet revient à faire un projet React classique.
L'installation du site via Netlify se fait presque sans encombres. Après une phase de configuration avec quelques astuces (gestion de yarn), le site est déployé et servi par Netlify de manière complètement automatisée.
Conclusion et prochaines étapes
Le travail de créer ce site a été très instructif pour comprendre le fonctionnement d'une stack web moderne de gestion de contenu. Une fois en place les différents outils permettent de modifier et ajouter du contenu de manière autonome pour des équipes non initiés à l'informatique, et permettent aux développeurs de ne pas être frustrés par une stack technique propriétaire et difficilement contrôlable.
Le seul point légèrement négatif est que certains aspects technique de Gatsby s'apparentent sont opaques (certains les qualifient de magie noire) et difficilement modifiables. Par exemple pour pouvoir lister les articles de blog, je n'ai pas trouvé de solution simple pour le faire en de manière statique tout en gardant la localisation.
Dans les prochaines étapes, je vais ajouter au site des fonctionnalités pour creuser d'autres technologies avec toujours comme objectif de ne pas à avoir à gérer les serveurs :
- un bouton like utilisant des fonctions et base de données serverless
- une solution d'identité clé en main
- une potentielle bascule de Gatsby vers Nuxt 3 pour utiliser des workers de Cloudflare
J'essaierai aussi de publier des articles plus détaillés sur la construction du site, tout réunir en un seul article étant très fastidieuse.
En conclusion, j'ai maintenant un site "vitrine" à disposition ainsi qu'un blog, le tout modifiable à volonté via un backend, gratuit, et déployé de manière complètement automatisé :)

Denis